成都知言合一教育丨为什么内容在UX设计中占据主导地位?
距比尔·盖茨宣称“内容为王”,已将近20年了。
他在1996年发表的第一篇文章读起来犹如一个宣言,他呼吁网站要向用户提供优质和有趣的内容,还解释了为什么一定要给内容作者提供补偿,同时他还对互联网的未来做了一些预测。
尽管这篇文章预测未来可能出现路由器和视频的观点稍显过时(因为如今这些已经成为现实),但它仍然提出了一些非常有意义的观点—尤其是“内容为王”。
正如盖茨本人所说,“内容”对于网站有着非常广泛的意义。
内容,即页面上的任何事物 — 文本、图像、视频、广告,甚至音效。不过,更重要的意义在于你为用户提供的服务。想想你的网站给了用户什么?信息、娱乐、刺激、精神食粮,或者仅仅是让用户浪费几分钟的时间,漫无目的地寻找有趣的东西呢?

我们知道,捍卫一条设计中最永恒的建议并不容易,但这样做并不是为了吸引注意力。我们只是认为,当大量的工作都集中在视觉设计上时,很容易忽略内容才是设计的基础。
就好像建房子,在你还没有检查地基是否有裂缝之前,千万不能沉迷在室内设计中无法自拔。在本文中,我们将深入探讨我们主张设计上内容优先的4个理由 (我们最初在《Web Design for the Human Eye》中提到过)。


首先,用户会对一个网站或产品的外在美充满信心,然后常常会在阅读内容之前通过设计判断其价值。但是,如果内容是糟糕的,设计得再好看也无法吸引他们。最终,用户将更关注内容本身,而不是设计。
尽管你会觉得你的目标用户们只关注内容这样很肤浅,但是他们却一次又一次地证明,没有实质性内容的网站是站不住脚的。比如,Reddit 这个网站拥有着大量的访问者,但它们的设计确实不怎么出彩。可见,用户对内容的关注度远多于设计。
这并不是说设计不重要,只是你需要在理解内容的基础上去做设计。设计是以最简单的方式向用户呈现内容,帮助他们达成各自的目标。在这种意义上,从网站的信息架构到按钮的渐变样式等所有内容,都涵盖在设计中。
你不必在没内容的情况下做设计。正如《GatherContent》所建议的,以下的这些小贴士,可以让你在内容设计中抢占先机:

1、自己写。作为一个设计师,你不需要成为一个文案大师,但是你要对产品有一定的了解,这些知识帮助你写出来有用的文案。别担心,后期你还是可以请专业的文案帮你修改的。
2、使用现有内容。如果你是对网站进行重新设计,那么借助原版本的内容文案比使用Lorem ipsum(乱数假文,类似占位文案段落)要好得多。当然,它可能与最后的内容/文案并不完全相同,但却可以为你的设计布局提供一个基本思路。
3、从竞品中找。这不是首选,但在紧要关头时可以。因为你的竞争对手与你处在同一个领域,而他们网站的大部分内容可能也适用于你的网站。不过,请谨慎复制,因为可能会被对方指控为抄袭。

你的内容定义了你的网站和用户之间的对话方式。交互往往发生于一瞬间,内容可以帮助用户采取你希望他们采取的行动。
正如我们在《交互设计最佳实践》第二章节中描述到,话语本身就是交互。此外,页面上的内容和视觉效果决定了体验的节奏。在用户被迫点击页面上的任何内容之前,他们必须先要浏览和吸收信息—这个过程就蕴藏着一个持续的潜在的交互行为,而你可以通过好的内容策略掌控此行为。
你是通过奇思妙想去鼓励自己冒险(也许是创造极简主义风格的布局),还是通过创建清晰的流程去召唤用户采取行动?无论是哪种方式,用户的行为方式将会因你提供内容的方式而有所不同。

如果内容是优质的,那么你的网站将与用户建立积极而人性化的交流。不管视觉设计如何,你都应该通过内容来营造一种对话的感觉,让界面更加人性化。
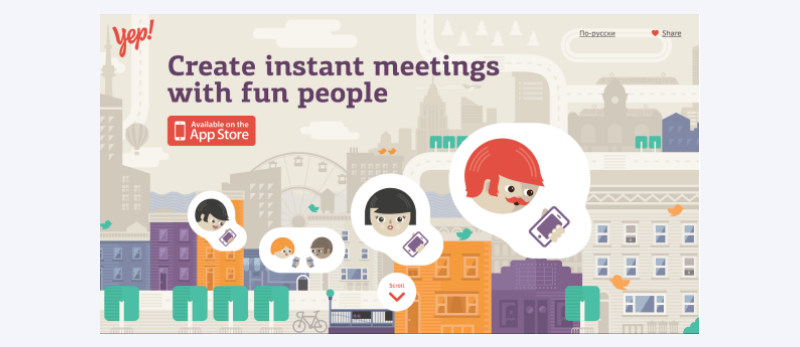
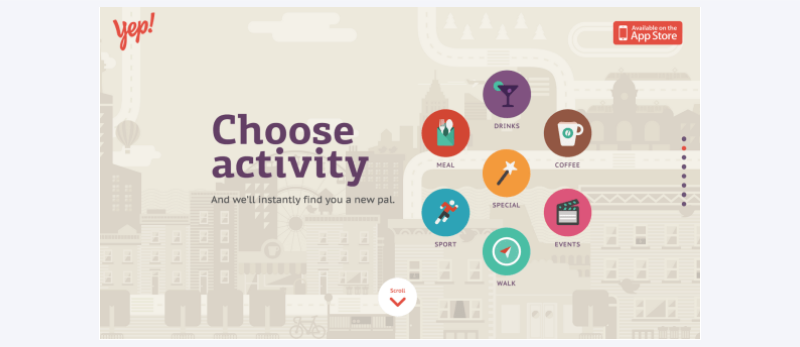
以交友网站Yep (右图)为例,看看高明的内容策略是如何带来令人愉快的交互设计的。当你浏览这个网站时,你会发现它信息层级非常清晰,内容也比较有趣,并且恰到好处。
比如,看看Yep网站文案和视觉效果是如何吸引人的,而不只是解释产品的功能。用文案和视觉效果来说明内容的各种可能性,而不是罗列可用的活动数量和能帮用户找到多少朋友。当网站搭配简单的页面设计时,用户沉迷于简单的价值且别无选择,只能继续浏览下去以了解更多信息。

滚动的每一部分都是另一种吸引用户向下浏览至底部的处理方式,直至行动召唤的出现。这种上瘾体验并非交互设计的偶然—它是有意识的,有计划的和高效的内容策略的产物。

Rian van der Merwe在Elezea博客上指出,内容就像产品,而设计就像是产品的外包装。 在不了解内容的情况下进行设计,就像还不知道包装什么产品,就开始设计包装纸一样,这可能会导致一些比较严重的问题。
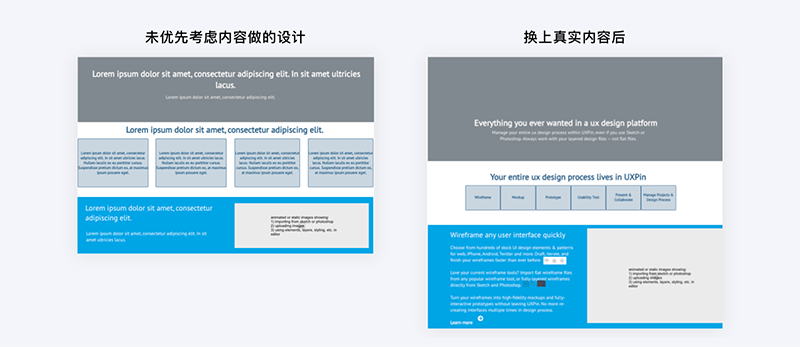
来一起看一看,不优先考虑内容就做设计后果(我们在进行网站重设计时经常会犯的一个错误)。
目前看来,左图看起来还不错,对吧? 结构和布局都很好,都可以拿去给前端开发了。 但是,当你换上实际的内容后会怎样呢?看右图就知道了。

尽管在我们的实际案例中不需要进行重大的重新布局,但这种情况仍然凸显了将内容作为事后考虑的潜在危险。想象一下,比如,如果我们决定“用线框图将任何用户界面快速呈现”,那么最好通过图形而不是文本进行沟通。图形的形状可能与导航中的方形按钮冲突,这意味着我们需要重新思考如何对导航进行布局。
最重要的是你的实际内容几乎不会和占位符具有相同的尺寸和外观。在特殊案例中,这意味着需要重新设计,如果你以内容优先的方法设计,这是完全可以避免的。
此外,内容的风格—文案、图像类型等。—会影响设计风格。黑暗和凶兆的图像将会被色彩明亮的边框削弱。如果一篇文章中的个别拉引号像其他部分内容那样格式化,那么就不会有任何效果。内容和视觉设计作为界面中的相等部分必须一起工作—他们不应该单独开发,然后在项目快要结束时再硬拼凑在一起。

移动端设计上,无论是优先设计还是优先内容,其实应该可以共存的。 杰弗里·扎德曼(Jeffrey Zeldman)认为:两者缺一不可。
内容优先的方法对于确定响应式设计的断点至关重要,否则,你完全是靠猜在做设计。
上文也提到过,如果等视觉设计完成后再去插入真实内容,通常意味着重新设计和重新布局,这还不包括你要考虑的其他技术细节。此外,除非“弱化”移动端的用户体验,否则你别无选择,因为需要简化网页端设计以适应更小的设备。
就像Peter LaPage在这篇优秀的文章中指出,你需要为最小的设备设计最重要的内容,然后再以自己的方式逐步优化。这样,你就可以根据内容持续调整断点,而不仅仅根据布局来调整断点。正如David Olsen在他的博客中指出,根据内容设计的断点是可调整的,以使内容在任何设备上都能显示良好。
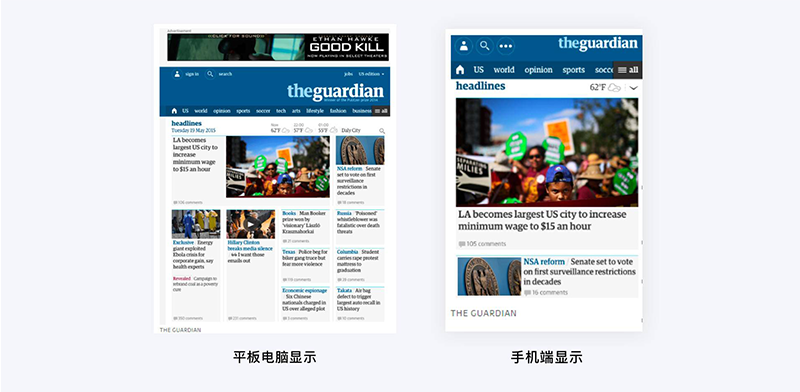
比如,让我们看看《卫报》(下图)这个响应式网站:

我们将从最小的断点开始,即手机视图。如图所示,以下内容供用户使用:
- 导航优先(列出汉堡菜单中的其他导航项)
- 主题故事
- 次要故事可以滚动显示
- 搜索栏
- 天气信息
即使在最小的屏幕上,用户也可以享受到更流畅的滚动体验。列出几个主要的导航项,比如“US”和“world”,这些微妙的操作有助于在移动设备上创建更丰富的内容体验(而不是将所有导航项都隐藏于汉堡菜单中)。
让我们稍微扩展一下,复制了一个平板电脑的界面(如下图):

现在,在平板电脑上,你有更多的屏幕空间,这决定了应该从哪里中断内容。有了更多的空间,“新闻报道”就不用折叠在“主要新闻”的二级页面里。平板电脑的布局与手机端布局应该保持一致,只是我们需要将部分次级页面的内容简单地移到主页面中。你还会注意到,在平板电脑上,广告是被放在了顶部。
总的来说,平板电脑的界面视图就像是手机端视图的一个略微升级版。平板电脑视图中的内容都是手机端里面有的,而且并不会有任何在手机端视图中没出现过的“新”内容,它只是会让尽量多的项目/内容可以更直接地看到。因此,两者的体验还是比较一致的。
当我们最终看到完整的桌面视图时,我们再次看到“网格容器”变宽是可以容纳更多内容的,但是,这里显示的内容在其他小型设备上是无法访问的。
最后,我们看看完整的电脑界面和手机端界面,我们再次看到变宽的“网格容器”能承载更多内容,但又看一次,电脑屏幕上不会显示那些在手机端上无法访问的内容。

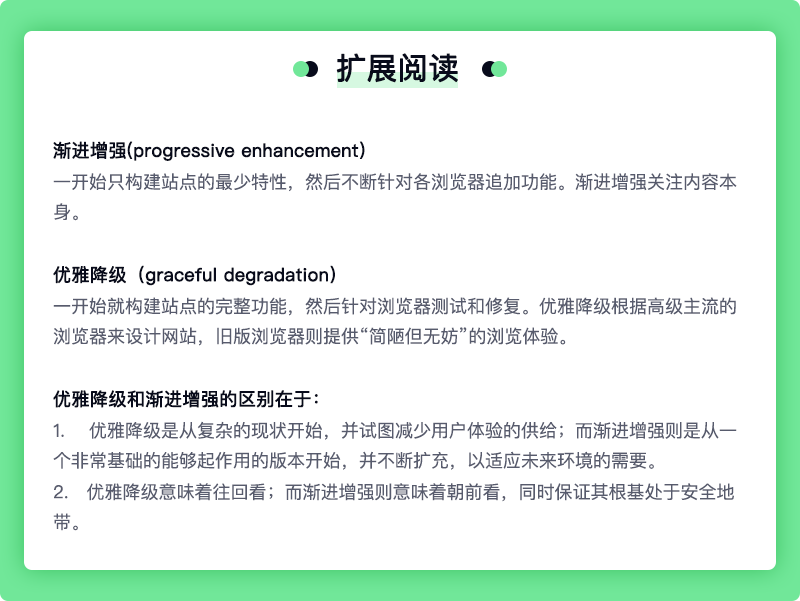
更多的信息是直接获取的,但大部分导航和整体外观都基本保持了一致性。我们看到,随着屏幕尺寸的增大,用户体验实际上遵循了一个“渐进增强”的路径,而不是进行“优雅降级”。
一旦你确定将移动设备作为设计尺寸,那移动优先的设计是不容易的甚至会让你感到别扭,但它无疑是确保你的所有网站内容不受设备影响的最佳方法之一。

用户不关心你,当然他们也不关心设计。不要被“Dribbble风”所诱惑。
去做用户调查,深入研究用户画像,然后找到最有助于用户实现目标的内容。他们想从你的网站得到什么?在弄清楚这些之后(只有了解后才知道),你才能用最直观的方式来规划信息体系结构。 还有,在进行视觉设计之前,不要害怕内容的新增和修改/变更。
只有网站的基数建设清晰了,我们探索交互和视觉设计才有意义。否则,都只是表面工作而已,华而不实。
如果您喜欢这篇文章,请随时查看免费的电子书《Web UI最佳实践》和《交互设计最佳实践》在200多页和60多个可视化案例研究中,这两本书为日常设计提供了实用的用户体验建议。



课堂
客服
通道